Figmaアプリとブラウザで色が異なる表示になってしまうことがあります。
実際にWebで実装する際に表示されるのはブラウザで表示したときの色味になるので、Figmaアプリでデザインしてから実装されたものを見ると「あれ?」となったりします。
この記事ではFigmaアプリとブラウザでの色を統一する方法、なぜそれが起きるのか、Figmaアプリの設定の選びどころについて紹介します。
目次
起きること
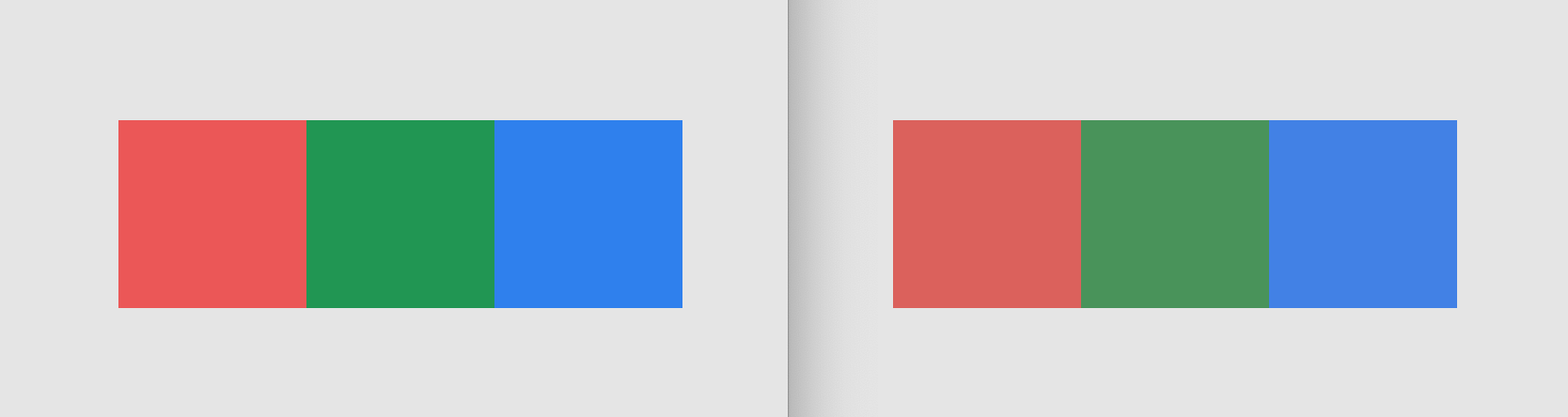
 左がFigmaアプリ、右が同Figmaをブラウザで表示した画面です。 スクリーンショットでもわかるくらい差が出ます。
左がFigmaアプリ、右が同Figmaをブラウザで表示した画面です。 スクリーンショットでもわかるくらい差が出ます。Figmaアプリとブラウザでの色を統一する方法
最初にとりあえず統一する方法だけ紹介します。
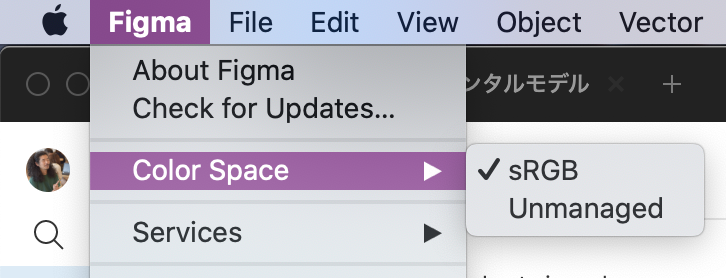
メニューバーのColor Spaceの設定をsRGBに変更するだけです。
 左上のメニューバーから設定を変更できます。
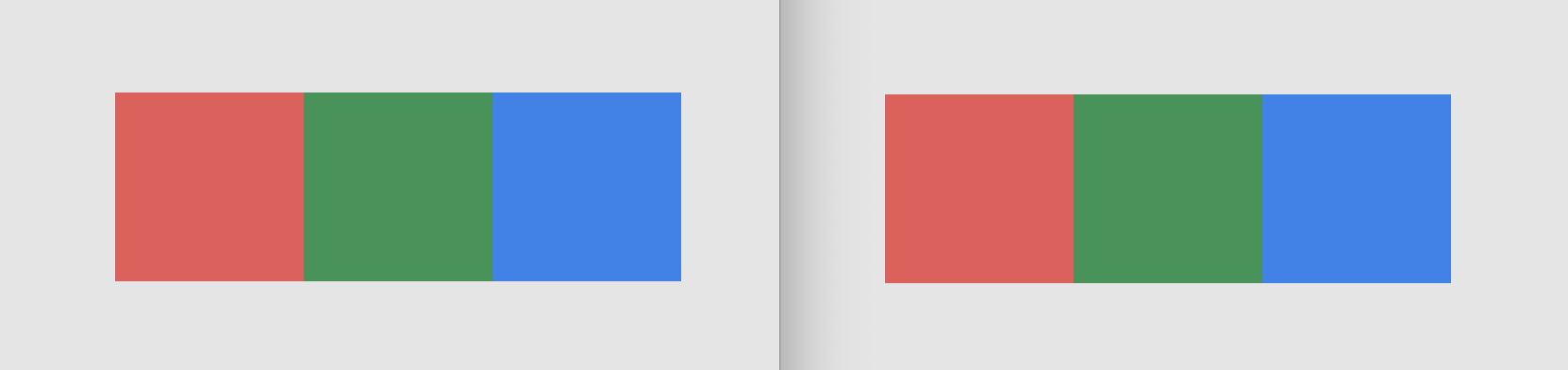
左上のメニューバーから設定を変更できます。  同じ表示になりました。
同じ表示になりました。なぜFigmaアプリとブラウザの色に差が生まれるのか
ブラウザでの色表示はsRGB色空間という統一された規格のようなものを基準に色を表示します。
Webサイトはこの規格のおかげで異なる端末でもほぼ同じような色で表示されます(端末ごとの設定にもよります)。
しかし、ディスプレイの性能によってはsRGB色空間よりも鮮やかに色を表示できることがあります。
特に最近のスマートフォンはディスプレイの性能が高く、写真などもブラウザ上のものより自分で撮ったもののほうが鮮やかに見えたりします。
この「規格に管理されない色表示」がFigmaアプリで標準設定されているUnmanagedです。
なので、最初に紹介した事例はMacbookの本来のディスプレイの性能による表示とsRGB色空間による表示ということになります。
Figmaアプリの設定の選びどころ
先に述べた通り、ブラウザでの色表示はsRGB色空間で表示されます。
ので、WebサイトのデザインやWebページ上で用いる画像の制作はsRGB設定で作業すると成果に忠実にデザインできます。
逆に、ブラウザ以外での色表示、つまりアプリのデザインやアプリ上に用いる画像の制作はUnmanagedで行うと良いでしょう。
以上です。
あえて少しあやふやに解説しているので、それぞれ気になった用語や仕組みはぜひ調べてみてください。